Identity Rebranding for Polo Farrera
Graphic Design ● Web Design ● Brand Identity ● UX Design

Overview
Polo Farrera is a visual artist focusing on photography. His work is recognised by usage of bold colours, compositions and photographic topics. In his works he is exploring nowadays social and political problems.
Polo requested a website redesign that is going to emphasise his strong voice, as well as build a new unique online identity.
Year:
2024Project Type:
Web design, web programming, brand idendity designProject Duration:
2 weeksMy Role:
Sole Designer & Developer (Concept, Research, Design, Programming)Tools Used:
Figma, Wix Studio, Adobe Photoshop


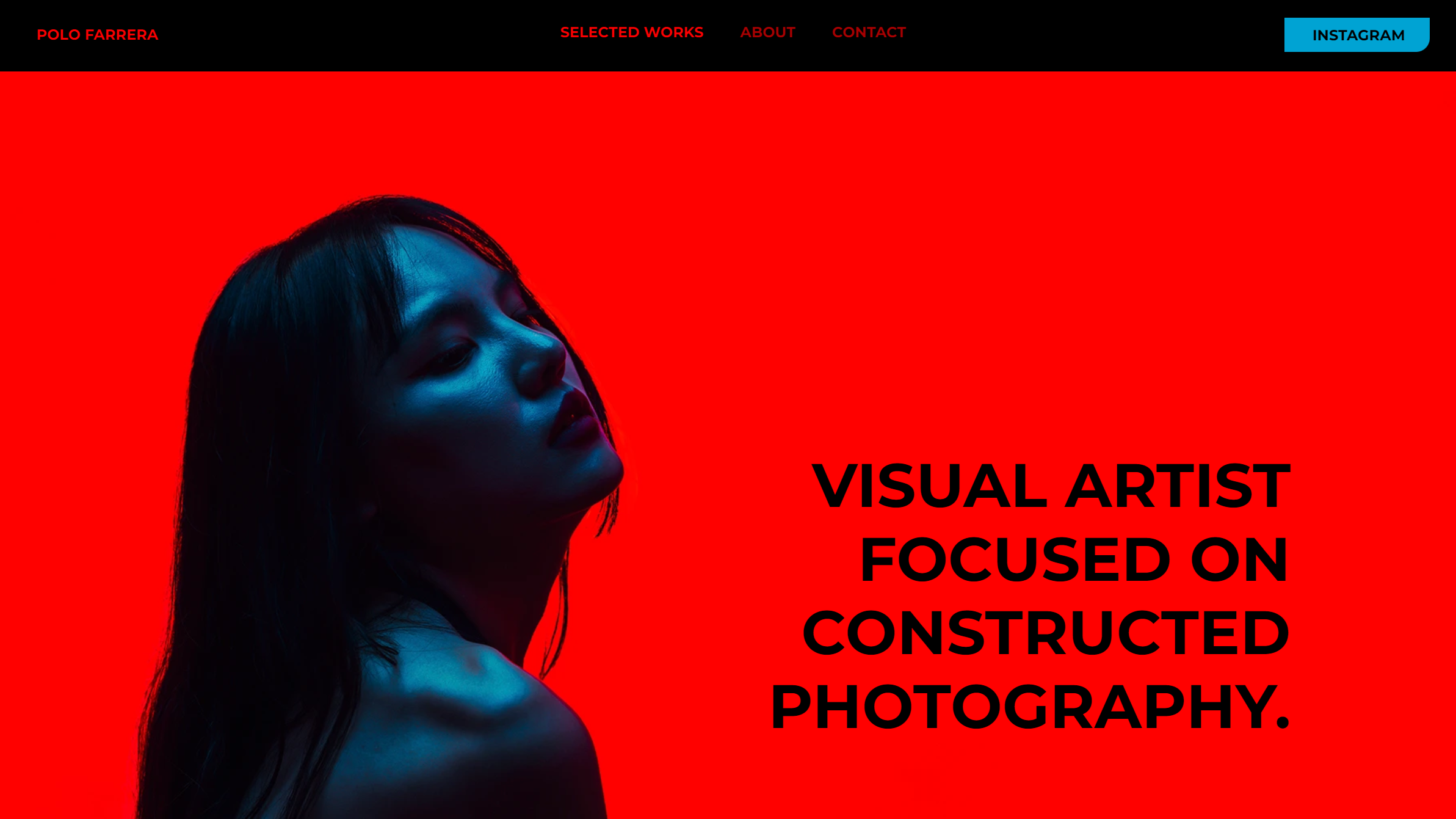
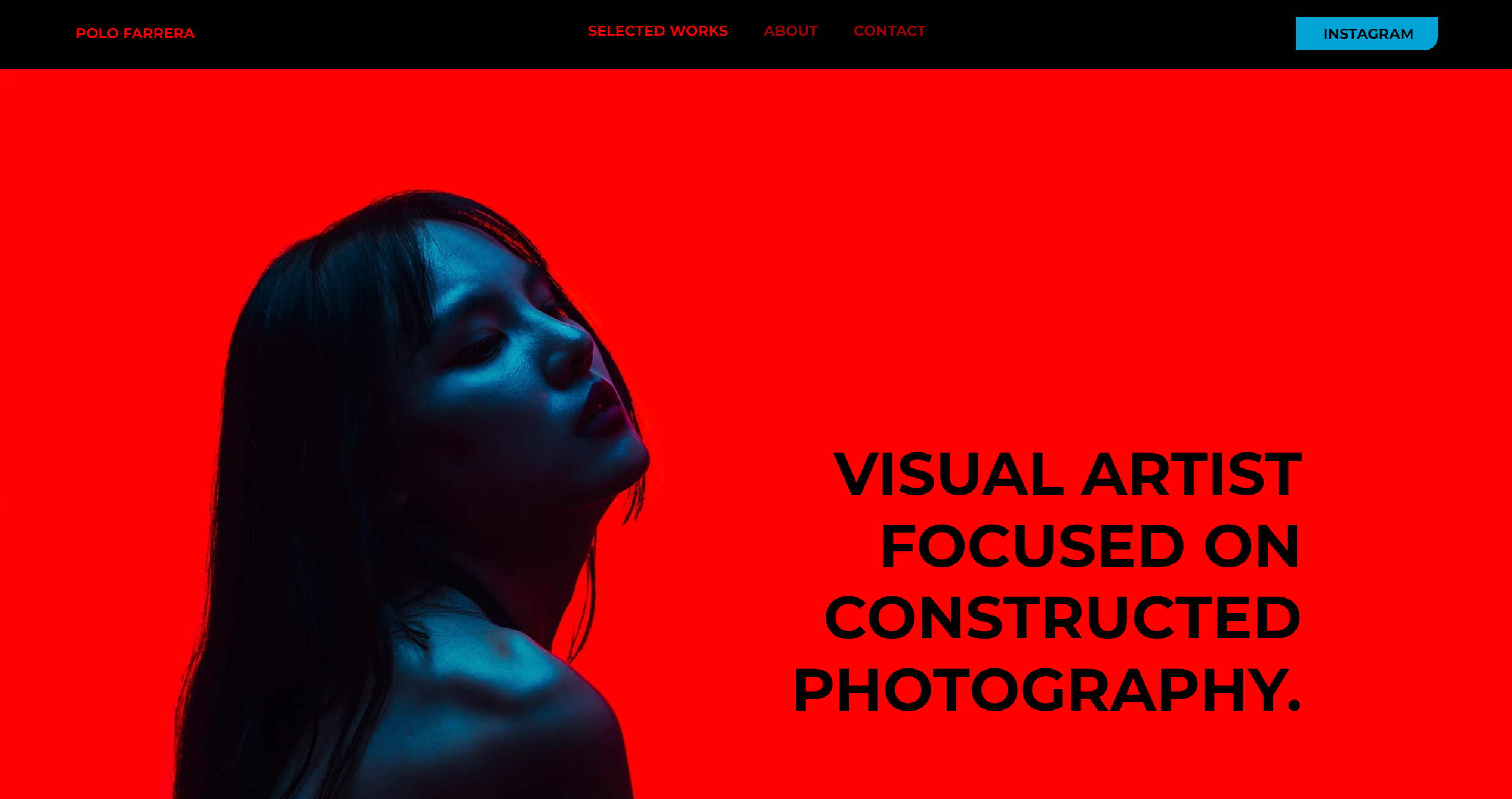
Home page – hero section


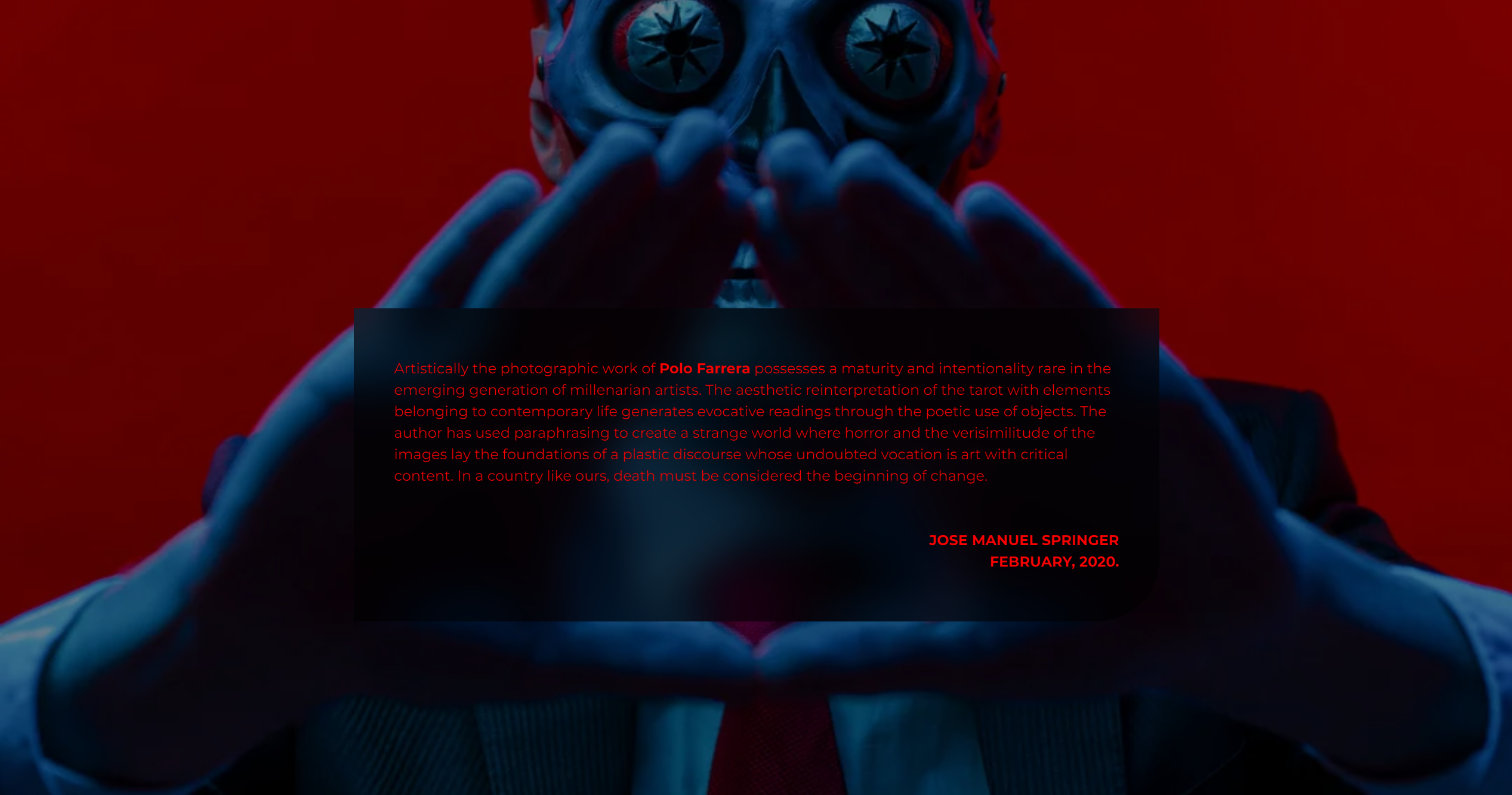
Home page – about the artist


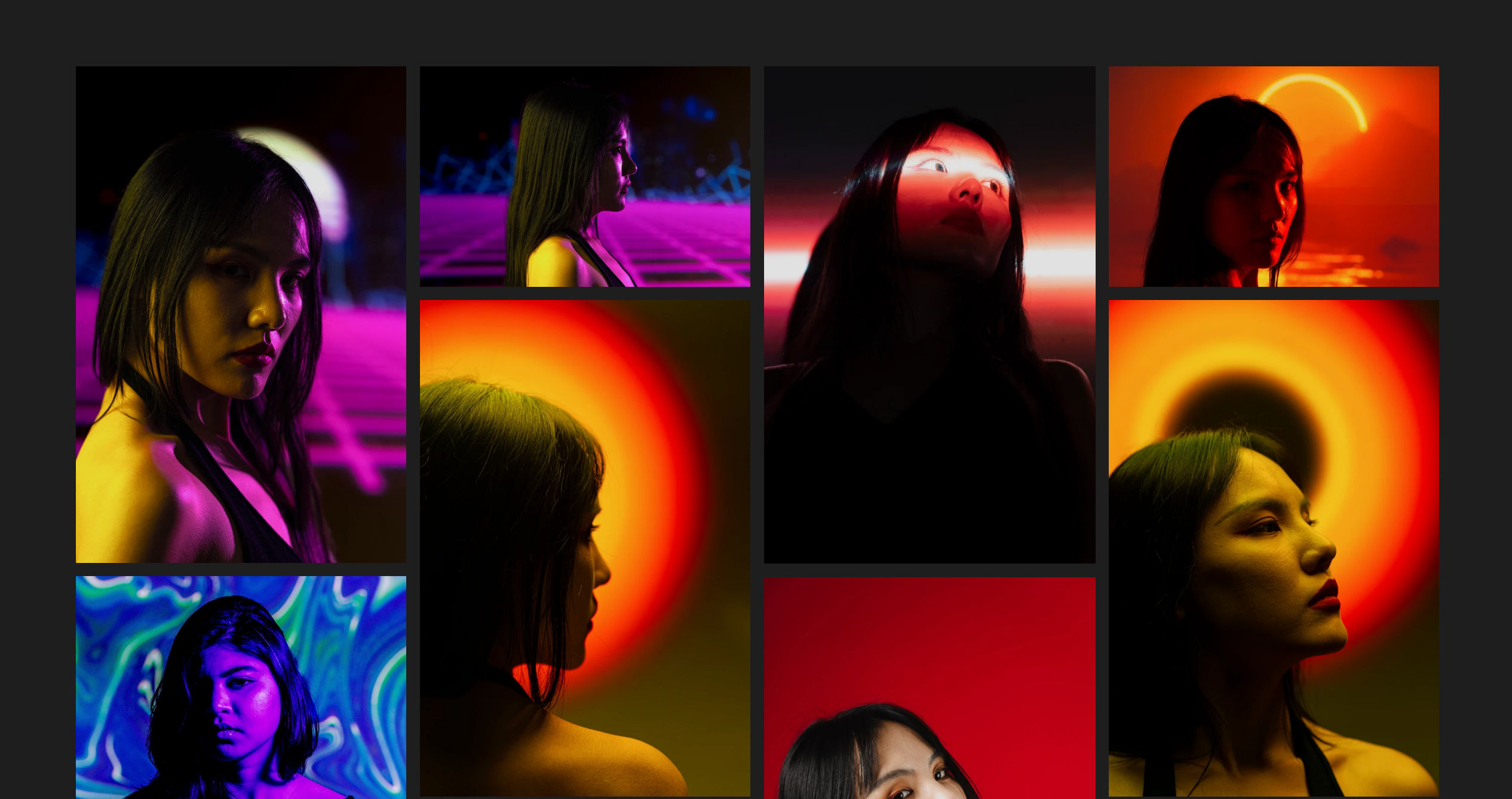
Portfolio – home section


Portfolio – project cards


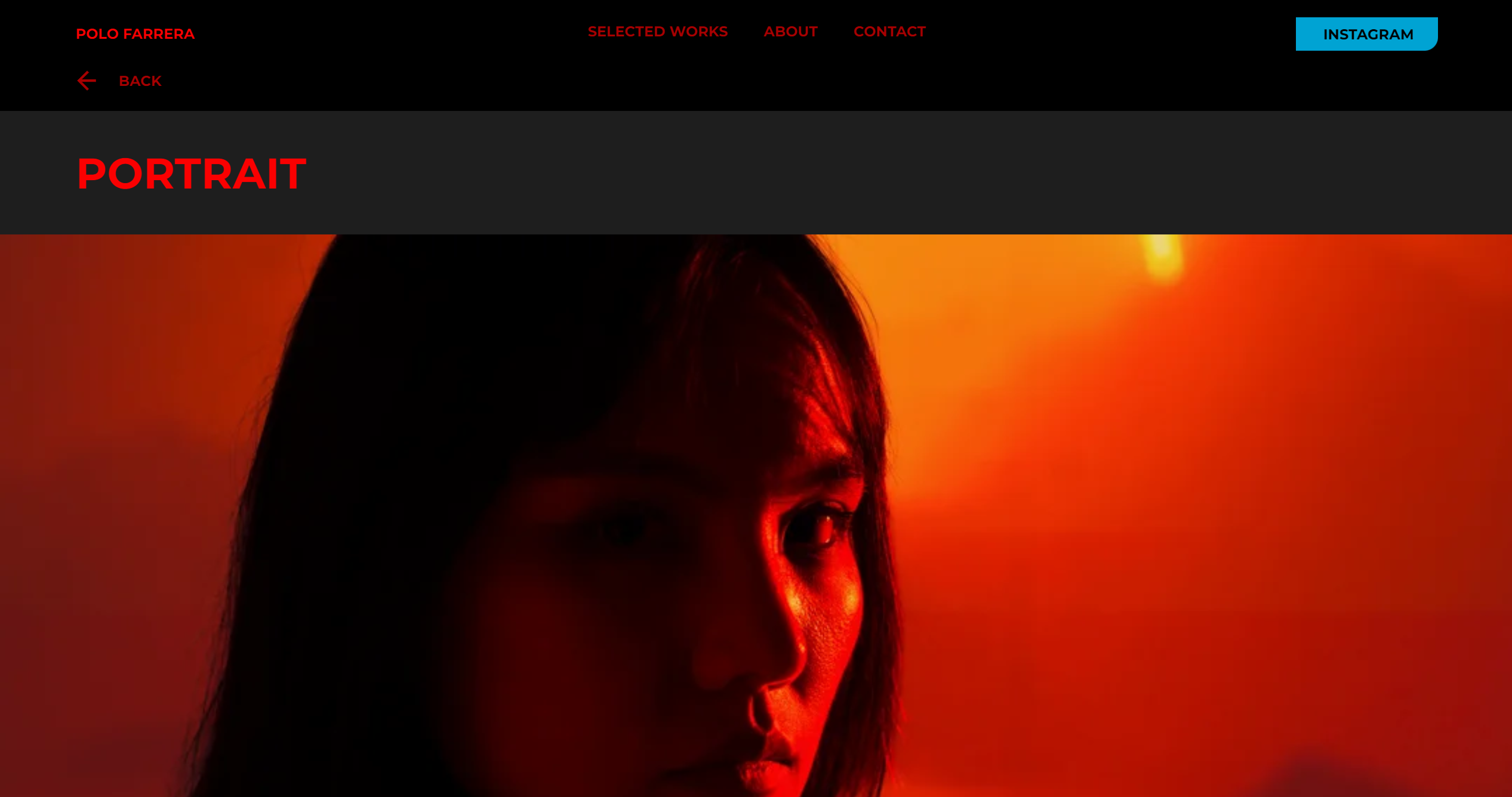
Project page – hero section


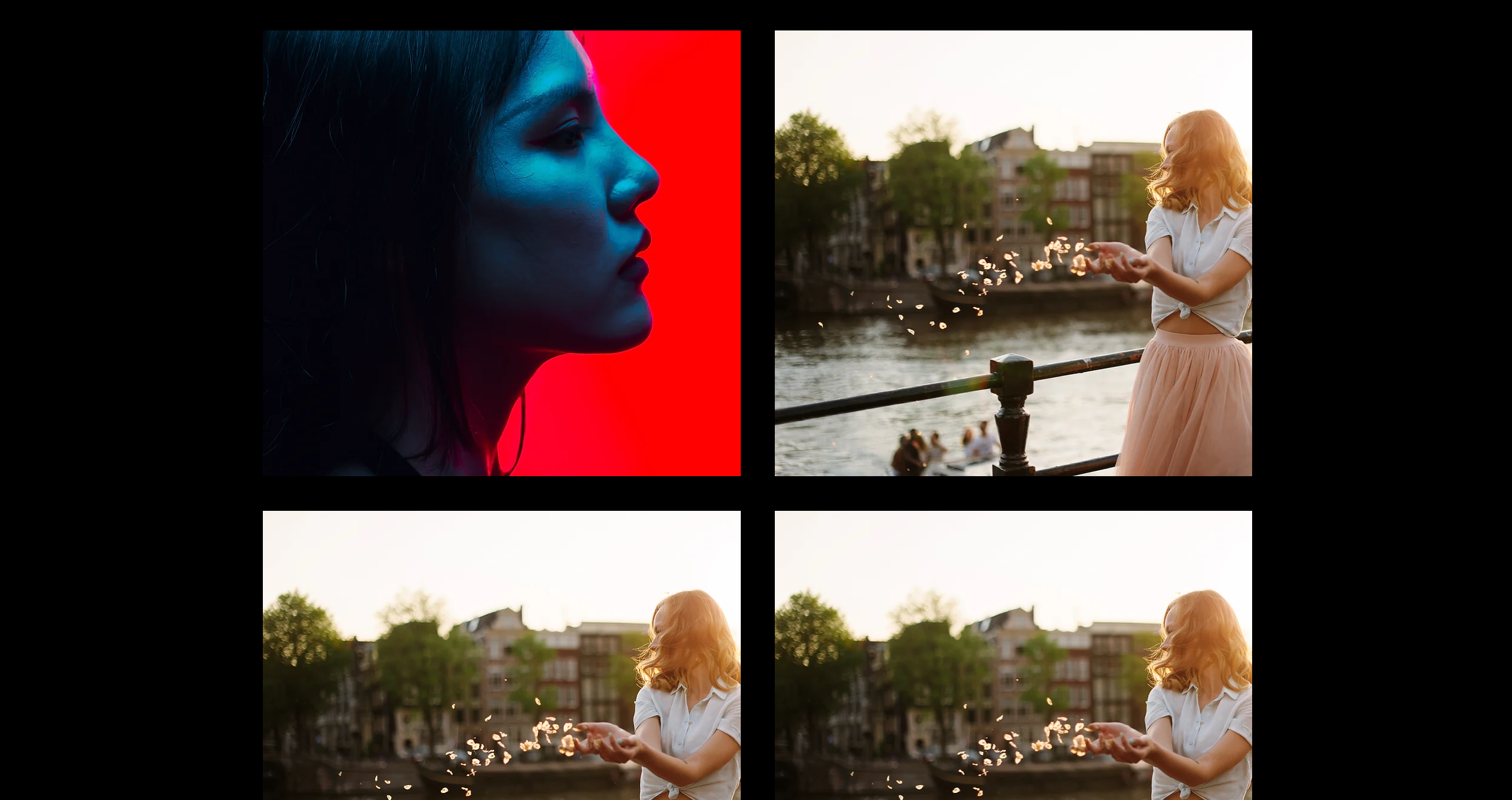
Project page – image gallery


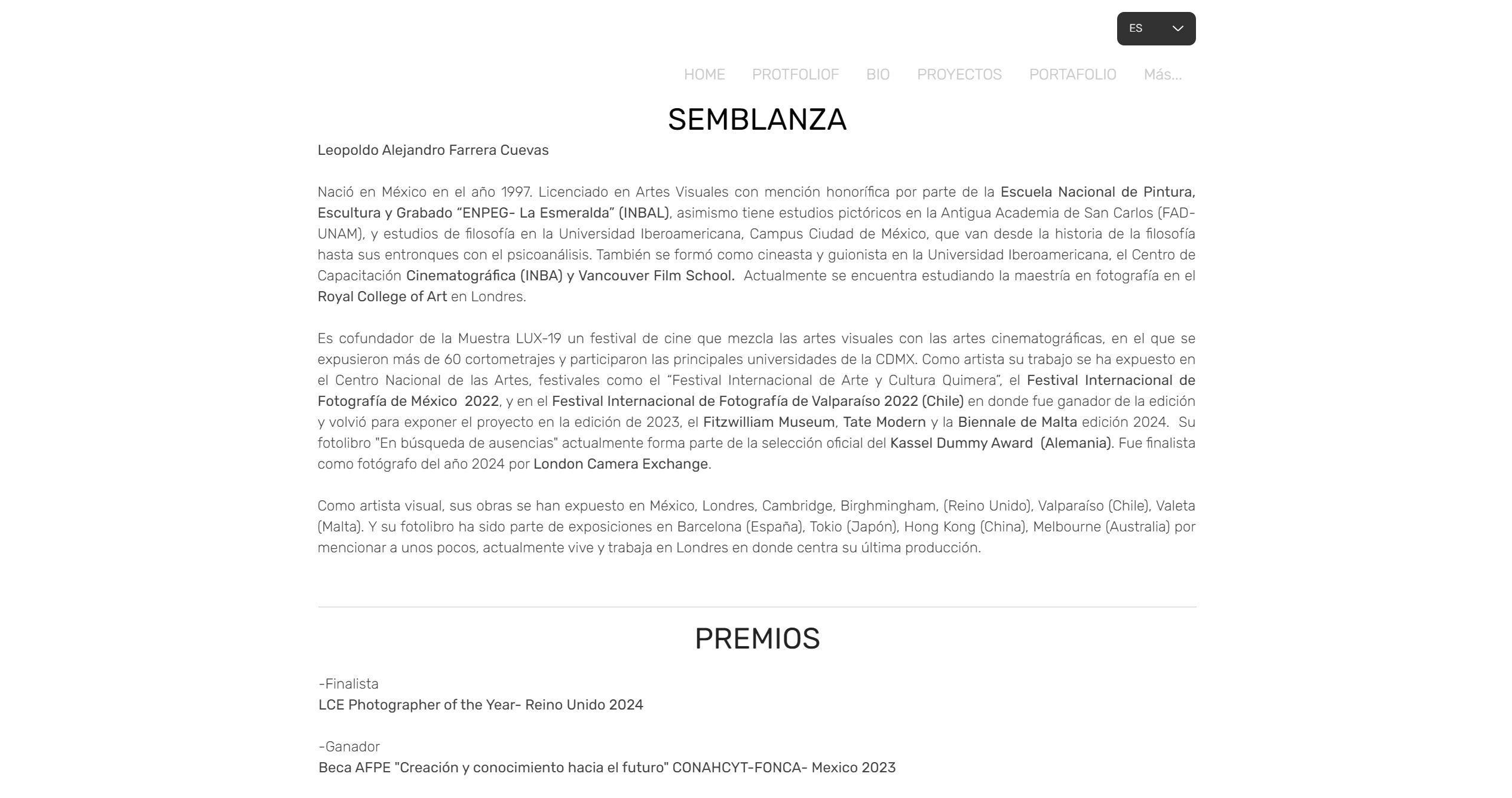
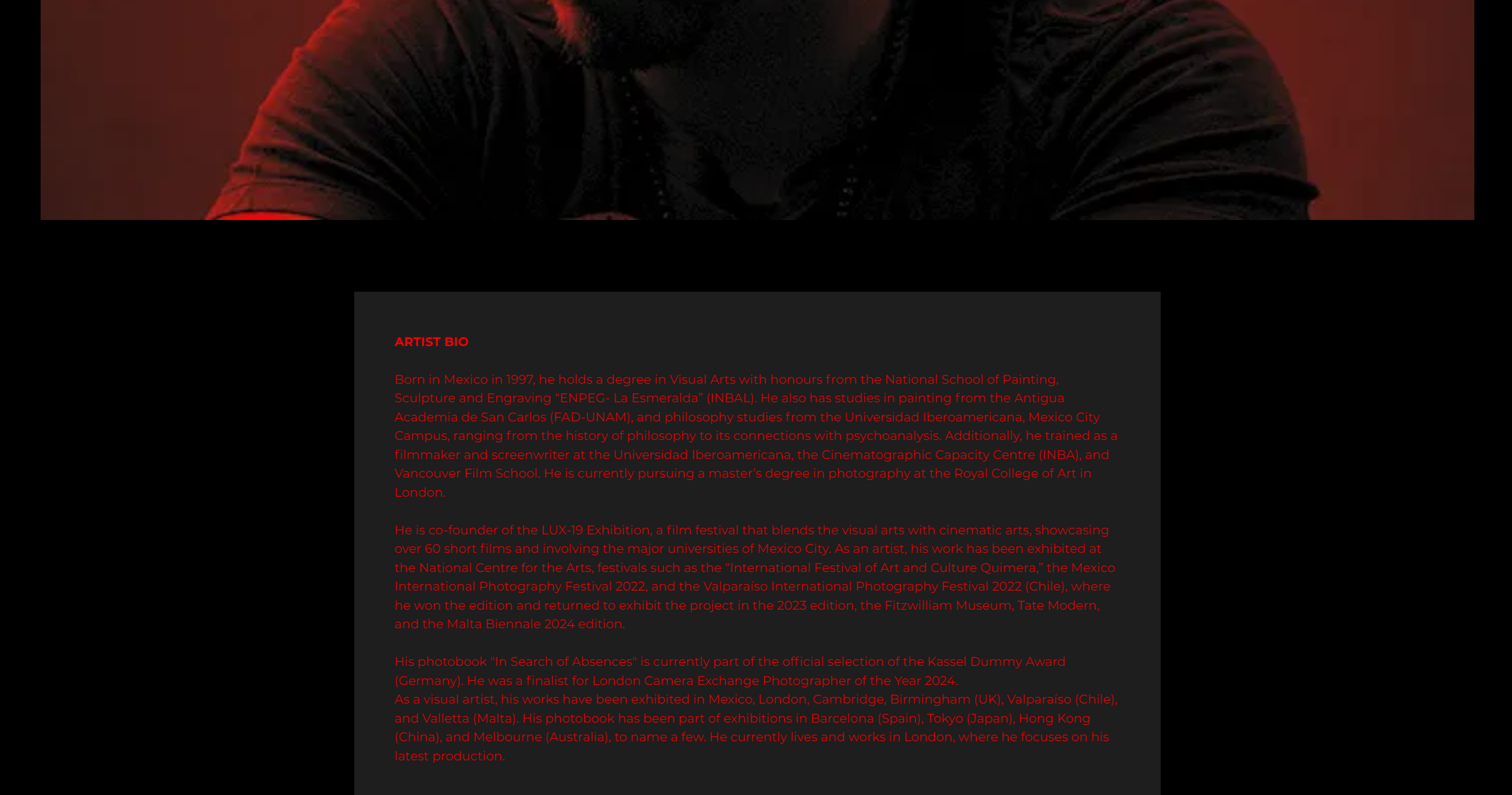
About page – artist bio


About page – artist bio